[C]ultures, the business of the Humanities, do not depend on individual intentions but on all the media that become possible on the basis of natural languages, their limits do not become visible until viewed in the alphanumerical light of modern machines.
—Friedrich Kittler, “Thinking Colors and/or Machines”
The thin film of writing becomes a movement of strata, a play of spaces.
—Michel de Certeau, The Practice of Everyday Life
In the decline of floppy disks, pixel art, and 8-bit video games (i.e., the 1990’s), emerging technologies routinely exhibited a plague of inexplicable glitches that would present the user with multi-colored screens, aberrant lines, and stacks of indecipherable characters. The fear of file corruption was lurking around every corner. We backed up our floppy disks onto more floppy disks, blew into our video game cartages, and added more random access memory (RAM) to our computers – all in the hope of eliminating the lurking presence of the glitch. But the glitches that once signaled the fear of data loss are now the substance of a multifaceted art movement: the very same aberrant colors, lines, and symbols comprise a collection of aesthetic practices loosely termed “glitch art.” With the rise of social media, the MP3, and high definition everything (i.e., the 2000’s), glitches are now created, sometimes in the very same pixilated style of the 8-bit microprocessors that reigned just a decade or two prior. The aesthetic force of glitch art in the present, however, produces more than a retrospective or idyllic gaze. Amidst a broad set of cultural and political interventions, glitch art is mobilized to expose the (dis)function of coding languages that allow for seamless digital experiences, redesign the flow and tempo of our favorite songs, and alter the form and structure of our favorite websites. Whether glitch art is mobilized to expose code’s representative functions, remix digital aesthetics, or recollect an earlier digital fingerprint, “the glitch” is now an opportunity to criticize and recreate the flow of digital life. This is precisely what Rosa Menkman proclaims in her seminal Glitch Studies Manifesto: “Once the glitch is understood as an alternative way of representation or a new language, its tipping point has passed and the essence of its glitch-being is vanished. The glitch is no longer an art of rejection, but a shape or appearance that is reorganized as a novel form (of art).”
The language of the glitch aesthetic to which Menkman refers is difficult to pin down. Certainly, it carries with it a technical vocabulary that is associated with various coding languages, hardware, and software. Moreover, the art form’s relation to code and the technologies that manifest its operation complicate any order, command, or representative set of symbols that would form a universal glitch grammar. In the instances of glitch art’s visual representation, code is the art form’s double, so to speak; code is what manifests glitch art in digital landscapes as glitch art also exposes the coding functions that brings it into being. However, Menkman’s claim to understanding glitch art as a language itself is far more precarious than these techno-linguistic aspects of the medium. Certainly, the viewer cannot simply understand glitch art as one would a natural language with an alphabet and established syntax. The visual representation of glitch art often intervenes at multiple levels of articulation: in the architecture of a website, in the compositional elements of an image, and in the organization and design of text. Where the linguistic and spatial elements of glitch art are broadly articulated, then, the medium must be understood on at least two overlapping registers. On the one hand, the visual representation of glitch art is the simultaneous ambiguation and disambiguation of code’s seamless operation. This is to say that code’s work is simultaneously obfuscated and made manifest where the glitch is made visible, subjecting both the visualization and obfuscation of its function to interpretation as an aesthetic process. On the other hand, the visual representation of glitch art often manifests as an architectural play of spaces, orchestrated by the rearrangement of text. The linguistic elements of the medium are therefore figurative and spatially oriented, frequently divorced from both the natural languages they are commonly associated with at the point of their representation.
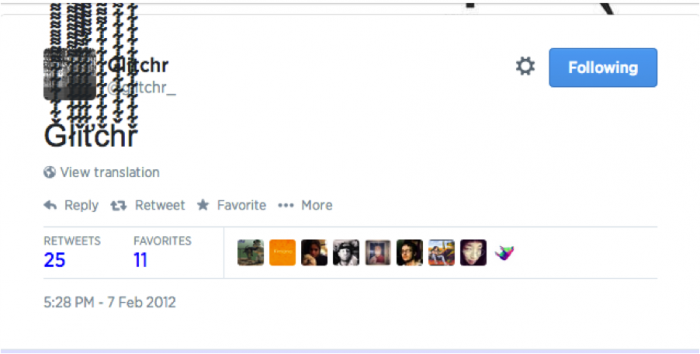
Take Glitchr’s tweet art as an example. Since 2011, Glitchr has exploited errors in varying social media’s Unicode, a digital language database comprised of thousands of character encodings that adjust depending on the platform that visualizes them (Unicode encodes all of the characters that comprise a symbol, rather than a symbol itself, and leaves a given character’s visual rendering up to the program that manifests it, i.e. Microsoft word, Google, Facebook, etc.). While Unicode is used primarily for text processing, it can also be used to inform a given website’s features and layout. Glitchr’s tweet art is a stark visual expression of this process: Glitchr mobilizes Unicode encodings to alter the text space of his Twitter account by creating text-based shapes and architectural doodles.

Image 1: Glitch art featured on Glitchr’s Tweet deck depicting a lightning bolt with shapes in Unicode.
Consequently, Glitchr’s objective and principal aesthetic intervention is to exploit variances inherent to social media’s coding languages in order to alter its architecture via the digital rendering of text, even if only briefly.
Another pointed example is Rosa Menkman’s blog. Here, Menkman mobilizes lines, images, and symbols in a familiar digital format (the web page itself) to create a glitch-driven digital space. The blog is disorienting. Vertical lines comprise the blog’s background while horizontal and diagonal lines move on their own on random parts of the page. Each image moves in a clockwise motion as the user tracks his or her cursor over it, and random text flashes or pulses at regular intervals. Further, the cursor’s orientation changes (the cursor will change from an upside down pointer to a highlight symbol depending on where it is positioned), prompting the user to question if he or she is navigating the site correctly. Perhaps more spatially oriented than textually oriented, Menkman’s blog is best described as a kind of disjunctive digital environment. Each component of the site (text, text boxes, hyperlinks, images, etc.) is designed to disorient, confuse, or frustrate the user while it simultaneously creates unexpected lines of navigation across the page. Indeed, if the user desires to approximate the use of her blog as one would any other, she would have to avoid the very components that ultimately make it functional. Simply stated, insofar as Menkman’s blog is an expression of what glitch art can do, it serves as a study in unmaking the seamless flow of digital space.
The examples I have chosen to orient this article signal at least three points of interest. First, glitch art offers a unique site of inquiry into debates concerning the philosophical status of digital representation. For instance, in theorizing the complex relation of code to text, Alexander Galloway interrogates the aesthetics of data visualization as he critiques the visual hegemony of digital space. My reading of glitch art and Glitchr’s work in particular complicates Galloway’s intervention in this discourse. Second, the aesthetic interventions that glitch art maintains are novel by their medium relative to its new-ness, but closely aligned with text-based art practices that precede them. Perhaps equally a methodological point as an aesthetic one, contemporary glitch art is linked to earlier incarnations of text art like art-typing and ASCII art. My focus on manifesting the language of the glitch aesthetic is therefore contextualized by these earlier art practices. Third, the complex relationship shared between code and text is brought to the fore by digital projects that are architecturally oriented. With the examples I provide above, the relation of code to text is more than a question of how code and/or text is represented; it is a question of how code and text interact to redistribute digital space. This prompts a question that remains at the fore to this article’s conclusion: what are the aesthetic qualities of a text/code interaction that redistribute digital space as opposed to homogenizing it?
Given these points of interest, this article is divided into three primary parts. The first part establishes the theoretical scope of my analysis. I rely primarily on Galloway’s theorization of the representational limits of digital space, likening his arguments concerning the hegemony of digital visualization to Gilles Deleuze and Felix Guattari’s discussion of the order-word. Comparing Galloway’s work to Deleuze and Guattari’s is necessary because of Galloway’s concern for the command and organization of the text/code relation. Although it is implicit in his argument, the translation process in part accounts for the visualization and production of digital space. Part two gives an historical and theoretical account of text-based art practices that precede the glitch aesthetic. Here, I reference a succession of aesthetic practices that point toward the digital, and therefore the digital application of text and code as an aesthetic project. I account for the genesis of art-typing and its influence on ASCII art, and further, I trace these aesthetic practices to contemporary glitch art in digital landscapes. I also note here that each of these aesthetic practices elicits a crisis of communication, one that complicates the relation of a given symbol to the command structure of a given natural language. The third part of this article is premised on a question that results from the lineage of text-based art practices I trace in part two: what kind of aesthetic precedents are established in the redistribution of space and agglomeration text that disavows its signifier in natural language? Perhaps best characterized by Douglas Murphy and Kim Cascone, respectively, glitch art’s incursion into the design and redistribution of digital space functions as a kind of “architecture of failure.” As I will illustrate below, the historical transition from art-typing to text-based glitch art is simultaneously a history of digital representation in which text is a medium through which digital space is redistributed. It therefore complicates the primacy of visualization in digital landscapes by recreating the method of communication in digital space.
Translation and Digital Representation
At the outset of this section, I want to underscore a problematic that will persist through to the article’s conclusion – how code, here functioning as conversion tool for text (data), stands between a given symbol to its signifier where natural languages are visualized in digital environments. Further, it is necessary to identify how this irruption among signifying regimes affects the representation of digital products. Pursuing this question is necessary because natural languages and digital languages ultimately overlap in the production of digital art. However, natural languages’ signifying regimes are called into question by their digital counterpart, problematizing the ways in which the viewer makes sense of the art object, and further, how the art object is ultimately represented.
In his 2011 article, “Are Some Things Unrepresentable?,” Alexander Galloway addresses this issue head-on, claiming that: “Any visualization of data must invent an artificial set of translation rules that convert abstract number to semiotic sign. Hence it is not too juvenile to point out that any data visualization is first and foremost a visualization of the conversion rules themselves, and only secondarily a visualization of raw data.”1 Whether it is using a website’s Unicode to create unintended textual objects or designing a website to glitch as it is navigated, Galloway claims that what the viewer sees in these instances is first and foremost data’s conversion through digital encoding processes into a communicable product. This is the act of translation. The translation process is therefore tantamount to the process of visualization. However, the translation process does not comprise the entirety of what one sees. To be sure, the visual product that code produces is almost always predicated on what one does not see; as in the translation of natural languages, something is lost or obfuscated in the conversion from code to its visualization as text, images, or otherwise.
To clarify his claim above, Galloway develops two theses that address the philosophical problems that result from translation and the digital representation of natural languages, images, and even digital space itself. Moreover, his theses form two predicates of the translation process, the first dealing with form and the second dealing with the politics of digital representation. Here, Galloway claims that “1: data have no necessary visual form; thesis 2: only one visualization has ever been made of an information network.”2 Simply stated, Galloway’s stance on the relation of code to text elicits a tension between what he sees as the anti-teleological nature of data and the coercive power of our most dominant signifying regimes. It is important to note here Galloway’s second thesis does not pertain the number of data visualizations we are capable of producing. Rather, as we will see below, he is commenting on the limitations of digital representation. While his theses definitively refer to issues that stand beyond the distinction I draw between language as code and language as text, and further, to text’s representation in and as digital space, his theses inform a discussion of these relations in at least two important ways.
First, Galloway draws a critical divide between “data” and “information.” Data is something given where information is put into form.3 Data exist as measurements or recorded facts, and are converted into something communicable. Data are also the raw material of visualization – the building blocks of a given form. Therefore, while data exist in distinction to information, data are also put into form; they are given shape when they are visualized. This distinction forms the basis of the translation process, allowing Galloway to claim that data “have no necessary visual form.”4 Galloway’s argument is apt here because we typically think of text as a kind of information. We form letters into words, giving them form. The process by which text is visualized in digital landscapes complicates this easy distinction. In digital landscapes, text acts as a kind of data that is converted to information via Unicode. Text is translated into a numerical object that is then rendered as a letter or punctuation mark as we might write it by hand. However, text’s visual form need not cohere with the order and operation of a natural language. Both before and after the translation process, text has no necessary visual form in a digital landscape.
Given this issue’s ground in translation, the complexity of the data/information divide is perhaps better likened to Deleuze and Guattari’s discussion of order-words. On Deleuze and Guattari’s account, all of the intonations, sounds, markers, and symbols attributed to a given language become codified by the production of the order-word. On its first definition, then, the order-word is the “semiotic coordinates possessing all of the dual foundations of grammar (masculine-feminine, singular-plural, noun-verb, subject of the statement-subject of enunciation, etc.),” and, “the elementary unit of language – the statement.”5 By this comparison, the data to which Galloway refers is like the raw material of linguistic representation that becomes codified by the order-words of a given natural language. It is the formation of a “language” that imposes an ordered system of articulation onto its eventual semiotic components. The intonations, sounds, markers, and symbols that are conscripted by the order word therefore have no necessary linguistic function, nor a necessary visual form.
In her 2008 “On ‘Sourcery,’ or Code as Fetish,” Wendy Hui Kyong Chun affirms this comparison by interrogating the use and function of source code (i.e., instructions for computers written in a coding language that humans can also read, typically as text) as an executable command for a computer. Here, she writes that the translation from source code to a command that functions in a computer process is a retroactive procedure: source code “only becomes source after the fact,” precisely because it has to be conscripted into the command structure of a unified digital language, piece of hardware, or software, to make it operable.6 On Chun’s view, code is therefore a “resource” rather than a “source” – a set of symbols that only produce something tangible when they are properly aligned with a command structure to translate them.
This comparison follows through to Galloway’s second thesis and thus our second distinction. Where Galloway claims that only one visualization has ever been made of an information network, data’s visualization in or as network relations follows the same logic as the command structure of the order-word. On Deleuze and Guattari’s account, “a rule of grammar is a power marker before it is a syntactical marker. The order does not refer to prior significations or to a prior organization of distinctive units. Quite the opposite. Information is only the strict minimum necessary for the emission, transmission, and observation of orders as commands.”7 Following Deleuze and Guattari’s argument, the organization of data into a given form is the emission, transmission, and observation of orders as commands. What Galloway adds to this discussion is a directed critique of an emerging hegemony of visualization that more closely links text to the production of digital space.
Indeed, where Galloway’s second thesis rests on the ever-present interrelation of power and space. Clouds, nodes, clusters, and flow charts universally represent information networks. One could extend this argument toward the visualization of social media as well. In any given social media platform the user is presented with scrolling lists, “like” buttons, and image sharing options that resemble each other on the basis of “usability” and ease.8 So in the instances where data is translated into the visualization of network relations and networked interaction, a predominant image is produced that defines the space of those relations and interactions. One could say that as data is translated, the conversion rules command, but is also commanded by, a homogeneous visual form. In Galloway’s words, “the size of this aesthetic space is one,” giving us the sense that digital space is smooth, operable, and seamless.9
The question of translation – and what is lost or obfuscated in the translation process – reasserts itself here. For, like Deleuze and Guattari, Galloway describes a process in which the systematization of linguistic functions produces a barrier for representation at the same time that it produces something communicable. A coding scheme like Unicode, when made to refer to a symbol, produces something: the building block of a network, a website, an image, etc. However, if Galloway is correct to claim that that “only one visualization has been made of an information network,” code’s aesthetic function as a whole is severely limited. Another way to articulate Galloway’s claim is to say that the command structures of digital languages are universalizing, creating and recreating a dominant translation of their own production value. Code and coding schemes like Unicode are thus what is lost in the visualization process. To be sure, this results in what Galloway calls the “dilemma of unrepresentability.”10 But one wonders at the aesthetic status of code and data if it were to be mobilized to refuse its seamless translation at the point of its manifestation on screen. What if the digital languages that make networked communication possible do not translate Unicode, and therefor the text that Unicode represents, into a seamless command, or further still, sidestep its translation into the command structure of a natural language in a way that alters visual communication? What guides the historical and theoretical focus of what follows from these concerns, here summarized in two questions: 1) What happens when code produces an irruptive aesthetic force in homogenized digital space? 2) What happens when data become aesthetic objects through the refusal of its translation into its dominant signifying regimes?
Text in and as the Image
Following Galloway, at least two problematics are at work in the interpretation of digital art that appears “on screen.” On the one hand, there is the question of translation: how does data come to be converted into information? On the other hand, there is the question of power and signification: to which signifying regime is a digital product made to conform? The question of translation that undergirds digital representation and the production of digital art certainly comes to the fore when the use of a digital languages informs the representation of natural languages. Indeed, translation is first and foremost a linguistic issue – even in digital space – and one that becomes magnified when code produce a textual product that no longer refers to a natural language’s command structure, as in the case with glitch art like Glitchr’s and Menkman’s. However, the variations in digital languages and their accompanying translation processes are too technical and varied to account for here. Rather, as I move to focus on contemporary glitch art, I am interested in laying bear a brief history in which text is technologically disengaged from the signifying regimes that make it communicable in and as a natural language for the creation of art. This problematic necessarily precedes digital art, as it would be shortsighted and incorrect to claim that these issues are isolated to digital environments. Therefore, this section is focused on framing the interplay between the disengagement and conscription of text in digital space, so to speak, laying the groundwork for a more critical dialogue with Galloway’s work above.
Plainly stated, I am focused on interrogating two aesthetic processes in particular: 1) I interpret the history and method of “art-typing” as an aesthetic practice that evidences a simple form of conversion. Art-typing mobilizes text, grammatical marks, and symbols toward the production of an image via print-based technology. In order to construct an image in this manner, one simply needs to hit a key that immediately corresponds to the desired symbol and rotate the page. 2) I link art-typing’s form and method to a more complex conversion processes, here characterized by the creation of American Standard Code for Information Interchange (ASCII) art. On the one hand, art-typing is a clear example of text’s disengagement from the signifying regimes of natural languages. Art-typing is the aestheticization of text for the production of an image, recreating the terms upon which text communicates. On the other hand, the aestheticization of ASCII is perhaps the closest ancestor to contemporary digital art that mobilizes code and text as art objects. ASCII is also an immediate precursor to more contemporary Unicode. As a coding scheme for natural languages, ASCII is important precisely because it specifics a correspondence between digital bit patterns and symbols – it can be loosely characterized as a kind of executable command to which Chun refers to above in relation to source code – and is therefore a constant work of translation.
Two texts in particular trace the contemporary production of ASCII art to “art-typing,” or, the practice of creating art from the characters and symbols featured on a standard typewriter: Barrie Tullet’s 2014 Typewriter Art: A Modern Anthology, and Alan Riddell’s 1975 Typewriter Art. As both authors note, where the typewriter is used to create art via letters, punctuation marks, and symbols, the organization of these marks do not necessarily refer to a particular language or linguistic structure. Indeed, most examples featured in Tullett’s Typewriter Art are architectural and geometrical – the punctuation marks and symbols used to create these images function at the level of line, perspective, and tone, rather than at the level of linguistic communication.

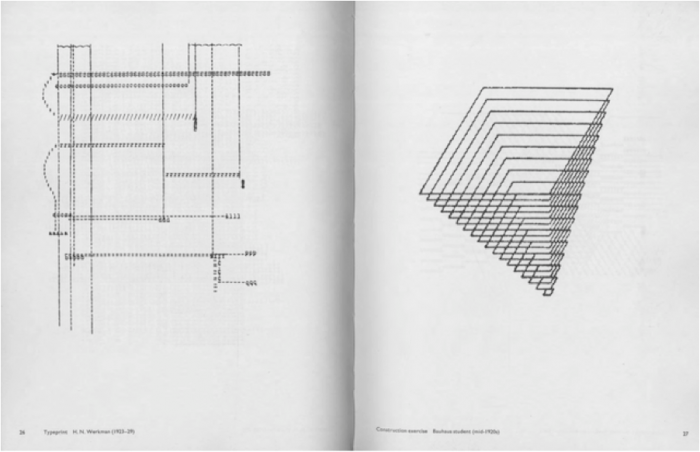
Image 2: Left to right: H. N. Werkman, “Typeprint” (1923–29) and Bauhaus student, “Construction exercise” (mid-1920s). Source: Typewriter Art, ed. Alan Riddell, 26-7.
Although art-typing can be traced to the early 1890’s, on Tullett’s account, the architectural focus of the art form first appeared in the 1920’s with its adoption by the Bauhaus: “the Bauhaus began to use [art-typing] as a way of exploring composition and the three-dimensional space of the page . . . the students were able to create architectural forms through the use of line, perspective, and tone.”11 Undeniably, art-typing’s architectural strain has become its dominant mode of production, centralizing the use of line, perspective, and tone across the medium, but also pictorial illusion, making a two dimensional medium appear three dimensional. Like the Bauhaus’ unfinished approach to typography, the art-typing produced here is first and foremost geometric – text is simply the medium through which three dimensional lines and shapes are created on a two dimensional surface. Mobilizing art-typing as an architectural aesthetic, rather than a linguistic one, certainly places a wedge between the linguistic function of the medium and its visual function. What the Bauhaus’ adoption of art-typing provokes, beyond the novel forms and art objects it creates, is therefore a discussion of representation and communication: on what basis does art-typing communicate something to its viewer, through the readability of the text that it mobilizes, or through the architectural play of text that does not necessarily form words or sentences?
The linguistic tension inherent to art-typing is perhaps best framed here as a symptom of mixed media. In his 1975 Typewriter Art, (the text is available digitally via Monoskop, “a wiki for collaborative studies of the arts, media and humanities”), Alan Riddell notes that the international concrete poetry movement of the 1950s and 1960s added “semantic content” to this new art form, linking, for perhaps the first time, art-typing with a legible narrative.12 Concrete poetry lends itself to art-typing quite naturally: here the typographical placement of words is equally as important as what the words signify. For example, in J.P. Ward’s “Seeing Through a Tree Trunk,” featured in Riddell’s Typewriter Art, the reader is presented with an incomplete circle that resembles an exposed tree trunk, revealing its rings. Each ring is not comprised of a simple set of lines, however.
Ward’s poem begins from an indecipherable point of origin and extends to Augustine. Like a tree trunk, the rings begin at the core and expand as the tree grows, meaning that the genealogy is inverted from the point at which it is read. Yet, as the reader moves up the genealogy and to the right, Ward plays with the temporality of Western thought. As time passes (clockwise), or, as the “tree” ages, the names become distorted and invisible, intimating the idea that Western thought has somehow disengaged from its roots or become obscured as it has matured. As such, the design and movement of Ward’s poem is essential for the narrative it communicates – the visual metaphor of the tree trunk moves from an unknown point of origin to an unknown point of potential growth.
The organization and design of Ward’s poem underscores the crisis of communication introduced by the Bauhaus above: what is more primary here, the text or the image that the text creates? Certainly, the architectural style of art-typing that ultimately supersedes the communication via the command structure of a natural language emerges as a result of this question. In order for features like line, perspective, and tone to become dominate aspects of the medium, text is concomitantly divorced from the signifying regimes that make it communicable linguistically. On the one hand, we can frame this as visual-linguistic gesture as a form of asemic writing, or writing without specific semantic content. Werkman’s “Typeprint” and Ward’s “Seeing Through a Tree Trunk” ascribe meaning to text that does not function on the basis of reading text and comprehending the information it relays. On the other hand, this is what we might call – both historically and methodologically – art-typing’s conversion process. As the typewriter is used to create images rather than documents, text is translated from a linguistic signifying regime to a visual signifying regime. Text is no longer a linguistic property; it is the building block of an image. In the case of Ward’s poem, the conversion process stands in-between so to speak: the arrangement of text is neither solely linguistic nor solely visual.
By today’s standards, the conversion inherent to art-typing is quite simple. Indeed, Riddell already notes the complex difference in conversion between the typewriter and the computer in Typewriter Art, stating that: “The typewriter artist makes one mark on the paper by depressing a chosen key once, and a succession of such choices [. . .] is required to finish the design. The computer artist feeds his mathematical programme into the computer, which transforms it in a matter of minutes into mind-bending curves and forms.”13 Where art-typing has all but disappeared with the obsolescence of the typewriter, however, its aesthetic importance should not be understated. Certainly, anthologies like Tullet’s signal a renewed interest in the medium, so much so, that art-typing is hailed as the aesthetic forbearer of all digital technologies we currently see on screen. On Alexis C. Madrigal’s view, deputy editor of The Atlantic: “the decomposition of images into lots and lots of little marks was a conceptual step towards the pixel. In this telling, typewriter art is not merely an ancestor of new forms of digital art, but of everything that goes on a screen. The television, the CRT monitor, the iPhone.”14 The logic and mechanics of conversion described by Madrigal are debatable here (I think art-typing is not a process of decomposing an image, but rather a process of constructing an image out of text, grammatical marks, and symbols that are either not typically revealed by or associated with an image), but the aesthetic force of the medium is not.
As art-typing is an aesthetic precursor to the present, it leads, as Madrigal correctly notes, to the production of new digital art forms. Moreover, it is specifically the two processes inherent to the medium noted above (the disengagement of text from the signifying regime of a natural language and the conscription of text into a visual mode of representation) that link art-typing to early digital art forms in particular, here characterized by ASCII art. However, the conversion process becomes more complicated in the instances where the computer replaces the typewriter as a technology of aesthetic production, and further, in the instances where text is mediated by code in the production of an art object. With the typewriter, any given letter, mark, or symbol is simply transposed from its imprint in the machine to an imprint on the page, and then rotated by the user. With the computer, text is given a numeric value by coding scheme like ASCII or Unicode, visualized through the command structure of a coding language, and then converted into the command structure of a natural language as the user arranges it. In the transition from the typewriter to the computer, then, the representation of text is first and foremost a problem of visualization. Indeed, this technological difference underscores Galloway’s notion that the translation process is tantamount to the visualization process in digital landscapes. Further, this complex mode of conversion necessarily informs the production of digital art into the present.
For all intents and purposes, ASCII is a crude form of text visualization. It does not allow for any distinctive formatting and primarily functions through the interchange of information between computer terminals. For example, ASCII would intervene between the keyboard, the program that one is typing in, and the video display, allowing for the commands typed on the keyboard to be visualized. Where this first form of visualization might prompt an inquiry into the aesthetics of ASCII and the text it manifests, the use of ASCII for the singular creation of art objects demands it. The origin of ASCII art is contested, although most attribute the production and popularization of ASCII art to Kenneth Knowlton, an early computer programmer and digital artist. Knowlton began producing ASCII art in the mid 1960s with Leon D. Harmon, both of whom worked at Bell Telephone Laboratories. The pair’s early work is described as “photomosaic” (creating a large image out of many smaller images), rather than ASCII art, but similar techniques apply.
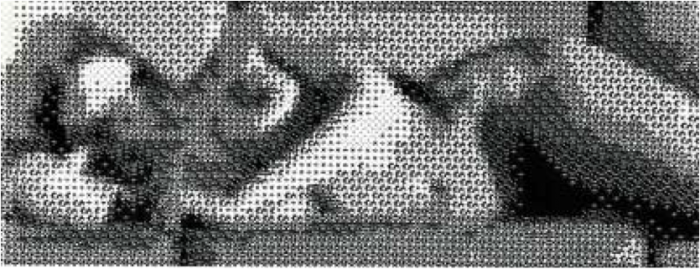
For instance, contemporary photomosaics typically depict a large image or scene from many smaller, often related, images. The medium is therefore inherently driven by shade, color, and geometry. Studies in Perception I (also called Nude), Knowlton’s most famous photomosaic created with Harmon, depicts a reclining nude woman via ASCII visualizations. The final result looks like a more layered and textured version of the art-typing examples presented above, but the process that allows for its production is much more complex.
Studies in Perception I was produced as both Knowlton and Harmon “scanned a photograph using a special camera which converted the analog voltages to binary numbers which were assigned typographic symbols.”15 It is important to note the primacy of the visual at the outset here. Knowlton and Harmon begin with an image, which is then scanned, converted into the ASCII coding scheme, and finally re-visualized via the ASCII markers its components correspond to. It is in this sense that Knowlton and Harmon’s photomosaic is a form of ASCII art. For, ASCII assumes the conversion process that art-typing instigates here, reworking the means by which text is conscripted into a visual signifying regime. Consequently, all of the problems and processes cited above are at play. There is the question of translation – here characterized by a movement from voltages, to binary numbers, to typographic symbols. There is a clear movement from the physical to the digital, defining the parameters of the art object. And finally, there the question of signification – typographic symbols are not meant to articulate a message linguistically, but rather visually.
In the present, ASCII art exists as more of a novelty than a serious mode for producing digital art. Further, many programs currently exist to automate the conversion process; special cameras and complex conversion tools are no longer needed.
ASCII art’s aesthetic importance is therefore not charted for its impact in the art-world or its digital staying power. Rather, the lasting impact of Knowlton and Harmon’s aesthetic experiments is located in their role in the development of digital interfaces. Prior to the 1990s and the popularization of the Internet, ASCII art was used to visualize complex images in a “small memory” form. By using digital message systems like Usenet and BBS (Bulletin Board System) to communicate via computer technologies, individuals created images, maps, and charts using ASCII art. Rendering images via text in this way was necessary because computer processors and software were yet unable to manifest complex images alongside text – images and text were not yet discrete aesthetic or communicative objects.
These aesthetic projects prompted users to create new digital spaces for networked forms of interaction, and therefore acted as a source for the proliferation of coding languages to make these spaces possible. This history is important precisely because the production of ASCII art operated as an early form of digital design. Prior to graphical web browsing, ASCII art was synonymous with the organization of digital space.16 Indeed, the art form became so profuse and structurally focused that it manifested “an aesthetic foreshadowing of what would become the culture’s social vision for the Web.”17 In so many words, ASCII art helped define what we now experience as the seamless flow of digital space.
The conversion rules and text-based aesthetic inherent to ASCII art are then rudimentary precursors to Galloway’s concerns above. For instance, in Galloway’s language, the relation of ASCII art to the design and aesthetic of the Internet is an instance in which we come to understand “the size of this aesthetic space as one.” For, as I have shown with the transition from art-typing to ASCII art, the primacy of visual forms of communication result from the impetus to convert communication itself solely into a visual product. This is precisely what the conversion processes inherent to art-typing and ASCII art perform. Consequently, what results from this lineage is a kind of tautology of representation. Text is conscripted into a visual signifying regime that in turn produces a space of representation that continually translates all text, grammatical marks, and symbols into a language of visual representation. Further, this language of visual representation creates the spatial limits of what and how digital representation manifests, hence the hegemony of the visual.
Glitching Digital Space
In 2011, Laimonas Zakas, better known as Glitchr, happened upon a set of Unicode characters on Facebook that are not typically revealed to the user. Here, he discovered that he could alter the form and layout of his profile on the social media network through the redistribution of text and text space. He claims: “my initial idea was to explore how far I can go beyond the strict constraints of Facebook’s layout. It all started with combinations of unicode, but later I discovered that I could embed [the] site’s own graphical elements (chat boxes/search bars/captchas etc.) in the posts and this way distort the whole layout even more [sic].”18 Glitchr found that he could exploit the very same Unicode encodings on Twitter, resulting in 355 pieces of Tweet art at the time of this writing:

Image 6: Glitchr’s first tweet, https://twitter.com/glitchr, 2012.
Where Glitchr’s art appears, it produces a sense of disorientation and confusion – the viewer cannot place it within the spatial limits of the webpage nor can she read it, as it bears no semantic content. True to Rosa Menkman’s description of glitch art in her Glitch Studies Manifesto, Glitchr’s art “is the wonderful experience of an interruption that shifts an object away from its ordinary form and discourse.”19 To be sure, Glitchr is not the most recognizable figure in glitch art. Nor can he be said to be the first. Yet, as I will show below, Glitchr’s tweet art in particular draws out the complex relation of code, to text, and further, to the data/information conversion.
Like the formation of ASCII art, glitch art emerges from a fractured origin and spans several mediums. At its most basic, glitch art is defined as the aestheticization of corrupted code, or the manipulation of encoded data, taking place in either visual or auditory mediums. Where glitch art appears as a visual aesthetic, the platforms that manifest it are profuse. In their coauthored “Notes on Glitch,” Hugh S. Manon and Daniel Temkin provide a helpful list of projects in which glitches are and have been triggered:
Software-based approaches to glitch art have taken many forms: photos altered in sound editors, music edited in Photoshop, an album made of data files recorded as sound (Wrong Application, 2001), video files edited in text editors, Microsoft Word de- and re-constructed, glitched operating systems (Satromizer OS by Ben Syverson and Jon Satrom), glitched fonts (Antonio Roberts’s Dataface), a glitch programming language (Daniel Temkin’s Entropy), glitched wikis, as well as a host of tools, from the hands-on n0tepad (Jeff Donaldson and Daniel Temkin) to the automated tools written by Anton Marini, which produce glitch-like visuals for live performance. Recent digital hardware experimentation has been equally diverse: rewired Nintendos, short-circuited cameras, broken laptops, and disassembled LCD screens combined with overhead projectors (Jorge Crowe’s 2x (Potencia de dos)). Each of these experiments generates new and unexpected behaviors, the exploration of which extends the glitch aesthetic.20
On this description, it is easy to imagine how glitch art extends beyond Glitchr’s tweet art or the account of Menkman’s blog in the introduction – it can appear as anything from a heavily pixilated image, to an inoperable operating system, or as site-specific performance art featuring several different digital technologies. What remains consistent across these projects and mediums, however, is the necessity of the visual in the art form’s production, display, or both.
Perhaps the most obvious point to be made here is that glitch art upsets the representational schema in which code manifests text, images, and even entire digital interfaces. Jonas Downey offers some nuanced clarity on this point: “Glitch art […] is fundamentally representational in concept, since most glitches are direct depictions of (mangled) data […] In a digital context, representation refers not to the traditional definition – an image or likeness of a physical object – but rather to a new definition: an image or likeness of immaterial information.”21 This is perhaps a variation on the tautologous character of digital space and digital representation, yet, it also demonstrates glitch art’s novel aesthetic function: glitch art manifests code’s failure to fully translate. Revealing the presence of an inoperable image or an inoperable text space is indeed only the first step in a complex process. Like art-typing and ASCII art, understanding how the technological apparatus relates to the manifestation of the art object is necessary to interpret it. The guiding question, then, is clear: on what terms do digital interfaces allow for the representation of data/information that redefine its aesthetic space?
Rather than debating the use value and technical functions of particular hardware and software like those featured in the projects listed by Manon and Temkin, I want to offer a response to these questions by returning to Galloway’s conceptual framework outlined above. To remind, Galloway claims that “1: data have no necessary visual form; thesis 2: only one visualization has ever been made of an information network.”22 On the one hand, Galloway recognizes the inherent malleability and uncharted potential of digital languages as they relate to the production of digital space. The danger here, however, is that in valorizing the malleability of data, one signifies nothing – a potential indictment of the glitch aesthetic. On the other hand, he is deftly aware of the homogenizing power of our technologies of visual representation and the tautologies they produce. This is a second potential indictment of the glitch aesthetic. Rather than creating a new visual language, perhaps glitch art simply affirms and recreates a homogeneous interface. Indeed, Galloway is skeptical of the idea that the homogeneity of digital space can be altered by the attempt to represent of code’s translation process, even in a corrupted form, precisely because code is lost in its translation to information. Code’s function is therefore not a product that can be visualized. This is tantamount to arguing that our dominant modes of visual representation in digital space cannot visualize immaterial information. Further still, Galloway critiques this kind of work head-on arguing that work preceding Glitchr’s and Menkman’s “turn the machine into art, but never art into machine, and when at rare moments the latter does come to fruition, it does so only under the banner of “the art factory,” be it that of AndyWarhol a generation ago or Jeff Koons today.”23But if Galloway’s theses are applied directly to the aesthetico-linguistic interpretation of glitch art, they seem to be a bit more pliable, allowing for alternative possibilities to arise.
With his first thesis, Galloway is in agreement with the glitch art ethos: data have no necessary visual form. But this does not mean that glitch art is form-less. Like the Bauhaus gave some spatial definition and aesthetic clarity to art-typing above, another architectural concept is helpful for interpreting the representational function of glitch art: the architecture of failure. Here, we move beyond Galloway’s proclaimed cynicism of aesthetic to an alternative reading of the medium.24
Internal to the discourse of glitch art, failure is a common descriptor for the art form, regardless of how it manifests. For instance, in his essay “The Aesthetics of Failure: ‘Post-Digital’ Tendencies in Contemporary Computer Music,” Kim Cascone underscores the fact that glitch art emerges from “the ‘failure’ of digital technology.”25 Although he is focused on auditory elements of the medium rather than visual elements, the principle stands: the glitch aesthetic would not exist if digital technologies did not fail, and further, produce images and sounds at the point of their failure. We could say then that digital failure is proof that data have no necessary visual form; glitch art is not simply a malfunction of a digital teleology, it is evidence that technologies of digital representation function otherwise. Failure is therefore evidence that the aestheticization of corrupted code or the manipulation of encoded data via the glitch signifies something rather than nothing.
Where code’s corruption or manipulation appears visually, as is the case with some glitch art, the question of failure becomes spatially oriented. This is precisely where Glitchr’s tweet art in particular reveals its importance. Glitchr’s tweet art affirms the notion that data have no necessary visual form by enacting a new conversion process: compelling the visual signifying regimes and coding languages that make tweeting possible to fail in order to become a site of digital design. Glitchr’s tweet art is the attempt to use Twitter’s interface to create a new space of social interaction online via code conversion. To be sure, the compulsion to make the creation of space and spatial forms fail in one area in order to perform in another does not originate with digital art or digital interfaces. For Douglas Murphy, “the ruins of modernism are the subject of an ever increasing amount of art and literature” across a number of mediums, including digital art.26 Failure is therefore the compulsion toward ruin, or, the aestheticization of the unworkable. On Murphy’s view, however, architecture is a privileged site of aesthetic failure precisely because architecture is not typically designed to fail: “architecture, as a kind of archive, acts as a material expression of immaterial information; names, ideologies, cultures; one of its main powers is its potential for stasis and longevity.”27 In other words, architecture links the immaterial to the actual, but when it fails, it creates the conditions for immaterial information to recreate the terms of its representation.
Although glitch art is not architectural in the sense of Frank Gehry’s “Digital Project” or Peter Eisenman’s work with computers in the early 1990s, both of which are featured heavily in The Architecture of Failure, (Galloway comments on this work as well), it does operate as a mode of digital design and spatial redistribution. But for Murphy, this kind of digital design is simply immaterial. In his final chapter, “Virtualism,” Murphy argues that the spatial dimension of digital landscapes is largely metaphorical: “the digital revolution has not changed space in a tangible way.”28 Stated differently, digital architecture is simply immaterial information expressing more immaterial information when it fails to actualize in a physical form. Glitch art is therefore architectural in a virtual sense, but not in an actual sense.
Here, Murphy backhandedly affirms Galloway’s second thesis. Only one visualization of has ever been made of an information network precisely because our digital technologies cannot escape the confines of the digital. However, the effects of the glitch aesthetic in and by its practice in digital space perhaps disrupt both Murphy’s indictment of digital architecture and Galloway’s second thesis. For Galloway, the translation of data into information is tantamount to the conversion of a malleable and anti-teleological body of symbols into a homogeneous digital space and signifying regime. This is certainly the case in the visual representation of glitch art. Glitch art, however, attempts to instigate a blockage in the conversion process by de-linking the symbols that code manifests from the signifying regimes that make them homogenous. In doing so, the medium communicates something more than failure. Another way to describe what the glitch ethos attempts to produce is to say that thesis one is injected into thesis two – that data have no necessary form before, during, and after its conversion into information. Where code’s function is made manifest, then, it performs something more than an immaterial intrusion in immaterial spaces; it reintroduces the inherent variability of linguistic products into a visual signifying regime. Stated in Galloway’s terminology, data remains malleable.
By operating like a hieroglyph or a logographic script, glitch art moves from a signifying regime that equates the visual with the visual (the tautology of visual representation) to a signifying regime that attempts to manifest a collective assemblage of enunciation. On Deleuze and Guattari’s account, a collective assemblage of enunciation works at the inverse of the order-word; it is the co-manifestation of “all the voices present within a single voice,” ultimately undermining the perceived unity of a signifying regime.29 In this sense, glitch art is a schizophrenic exercise (perhaps the source of its failure!), but one that targets the design of digital interfaces and their technologies of production. Glitch art aestheticizes the function of the coding languages that prefigure the organization of digital space and manifests it by refusing its full translation. Glitch art coheres with neither linguistic functions of a natural language or with the seamless flow of digital space. Yet, it combines the properties of both mediums. Stated differently, glitch art carries data and information’s respective inherent properties through to their representation simultaneously. In the case of Glitchr’s tweet art, we can say that code and text are granted a collective enunciative property within the architecture of a social media platform. Each new piece of tweet art proclaims that users can communicate in an irruptive language of digital design, and further, that digital design need not conform to a “one size fits all model.”
In line with Galloway’s second thesis, we are perhaps only yet able to say that the size of digital space is “more than one,” for we are yet to experience a digital space and adapt to a digital space in which what is so often lost in translation reappears with nuance and meaning. However, from the lineage in which text is de-linked from the properties of a natural language, translated into a coding language, and further, allowed to operate as an architectural building block, a multiplicity of visual and linguistic properties begin to cohere into something more than our dominant signifying regimes. Indeed, we are on the verge of a multi-sensuous experience of digital representation in digital space, and here we are not failing, but actualizing new spaces and times of interaction in a collective rudimentary form.
Alexander Galloway, “Are Some Things Unrepresentable?,” Theory, Culture, & Society 28.7 (Winter 2011): 88. ↩
Galloway, “Are Some Things Unrepresentable?,” 90. ↩
Galloway, “Are Some Things Unrepresentable?,” 87. ↩
Galloway, “Are Some Things Unrepresentable?,” 89. ↩
Gilles Deleuze & Felix Guattari, A Thousand Plateaus: Capitalism and Schizophrenia, trans. Brian Massumi (Minneapolis: University of Minnesota Press, 1987) 75-76. ↩
Wendy Hui Kyong Chun. “On ‘Sourcery,’ or Code as Fetish,” Configurations 16.3 (Fall 2008): 307. ↩
Deleuze and Guattari, A Thousand Plateaus, 76. ↩
One could cite numerous examples illustrating this point. One recent example, however, is Vlad Savov’s Verge article, “Twitter Design Looks a lot Like Facebook.” Here, Savov outlines how Twitter’s spring 2014 redesign, specifically its trademark “tweet deck,” has been reformatted to look like Facebook’s profile pages. As such, the architecture of these social media platforms is closely aligned, creating an extremely limited visual representation of networked interfaces and subsequently networked interaction. ↩
Galloway, “Are Some Things Unrepresentable?,” 90. ↩
Galloway’s theses result in a dilemma of unrepresentability precisely because his first thesis could result in the visualization of nothing. The second thesis always results in the visualization of the same aesthetic form. The question then becomes how does one visualize something in digital space that is not trapped within the confines of our dominant signifying regimes? Indeed, this becomes a political question for Galloway, and one that extends well beyond digital interfaces. ↩
Barrie Tullett, Typewriter Art: A Modern Anthology (London: Laurence King Publishing, 2014), 24. ↩
Alan Ridell, Typewriter Art (London: London Magazine Editions, 1975), 12. ↩
Ridell, Typewriter Art, 14. ↩
Alexis C. Madrigal, “The Lost Ancestors of ASCII Art,” The Atlantic, January 30th, 2014. Accessed May 14, 2014. http://www.theatlantic.com/technology/archive/2014/01/the-lost-ancestors-of-ascii-art/283445/. ↩
“Nude,” Compart: Center of Excellence Digital Art. Accessed July 21, 2014. http://dada.compart-bremen.de/item/artwork/212. ↩
Graphical web browsing refers to the creation of digital interfaces that allowed for text, images, and hyperlinks to function conterminously on a single page. Early web browsers that transcended the aestheticization of ASCII include Erwise, Mosaic, and Netscape. ↩
Tom McCormack, “Emoticon, Emoji, Text II: Just ASCII,” Rhizome, April 30th, 2013. Accessed June 12 2014. http://rhizome.org/editorial/2013/apr/30/emoticon-emoji-text-ii-ascii/. ↩
Nadja Sayej, “Glitchr is the Most Interesting Artist-Hacker on Facebook,” The Creators Project, March 24th, 2014. Accessed March 24 2014. http://thecreatorsproject.vice.com/blog/glitchr-is-the-most-interesting-artist-hacker-on-facebook. ↩
Rosa Menkman, “Glitch Studies Manifesto,” in Video Vortex Reader II, ed. Geert Lovnik & Rachel Somers Miles (Amsterdam: Institute of Network Cultures, 2011), 336-347. ↩
Hugh S. Manon & Daniel Temkin, “Notes on Glitch,” World Picture 6 (Winter 2011): http://worldpicturejournal.com/WP_6/Manon.html. ↩
Jonas Downey, “Glitch Art,” Ninthletter (2002): http://jonas.do/assets/essays/glitch-art-jonasdowney.pdf. ↩
Galloway, “Are Some Things Unrepresentable?,” 90. ↩
Galloway, “Are Some Things Unrepresentable?,” 98. ↩
On Galloway’s own admission, his reading of work that invokes failure as an aesthetic function is a cynical approach. Here, his reading of the medium is limited. ↩
Kim Cascone, “The Aesthetics of Failure: ‘Post-Digital’ Tendencies in Contemporary Computer Music,” Computer Music Journal 24.4 (Winter 2000): 13. ↩
Douglas Murphy, The Architecture of Failure (Washington: Zero Books, 2012), 1. ↩
Murphy, The Architecture of Failure, 119. ↩
Murphy, The Architecture of Failure, 120. ↩
Deleuze & Guattari, A Thousand Plateaus, 80. ↩
Article: Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
Image: Kristen Mueller, "VII: Literature and the Original Experience," from Partially Removing the Remove of Literature, 2014.