The Motivation
I want to weave together three stories to form one larger story about the upgrade of The William Blake Archive. The first is a technical account of the new Archive. The second is a first-person report of my life as a student pursuing a Ph.D. in English while architecting and implementing the new Archive. And the third is a reflection of some of the ideas that impacted the developing products, the Archive and myself, of the last two stories. These ideas can be subsumed under four interrelated global concerns: the problem of perspective, the problem of aesthetics, the problem of pleasure, and the problem of resemblance, which will all become clear in time. The story’s overall structure itself is motivated by these concerns. It proceeds through a series of vignettes, each titled according to its main subject. A narrative arc holds them together in sequence. They are told dialectically, from an abstract perspective and a concrete one, in aesthetic terms and utilitarian, through pleasurable language and informational, and via resemblances and differences.
Why tell the story of the upgrade rather than offer a more conventional essay on it, and why tell it from the perspective of a graduate student? Through story, one can more precisely convey the complexities of historical process, and collaborative projects undertaken over several years are characterized more by the process that led to their final shape than by that final shape itself. Moreover, the process that shaped this particular large-scale digital humanities project involved graduate-student labor not only at the ground level but also more importantly at the management and leadership levels. And graduate-student labor comes with its own set of realities, such as the students’ primary work of seminar assignments, comprehensive exams, or dissertation prospectuses in fields perhaps removed from the project – realities that profoundly bear on the project directly or indirectly and practically or ideationally and therefore merit critical examination in any discussion of the project’s formation.
The upgraded William Blake Archive is not merely an evolution, envisioned by its main editors, from the previous version of the Archive, but a product of people from different ranks and vocations, whose ideas about editing and archiving, whose aesthetic visions, and whose technical and managerial skills were changing on a daily basis throughout the whole process. The aim of this paper is to present this product as a story told from the perspective of one of those people, myself, a graduate student who was wrestling with conflicting views about the role of a graduate student in major digital humanities projects, about the nature of criticism and scholarship, and about the values, limitations, and purposes of the digital humanities in general – without diminishing the value of the essential labor of the Archive’s main editors, who of course have been working on the Archive for over twenty years and had been discussing a redesign for several years before I came on the scene. The first vignette of this complex, variously-toned story, of the Archive’s re-making has already begun, with the motivation for the format of the article, and what follows is the motivation for the upgrade, which from my view was established one day in a graduate seminar on Blake, Wordsworth, and Byron that Jerry McGann was leading at UVA.
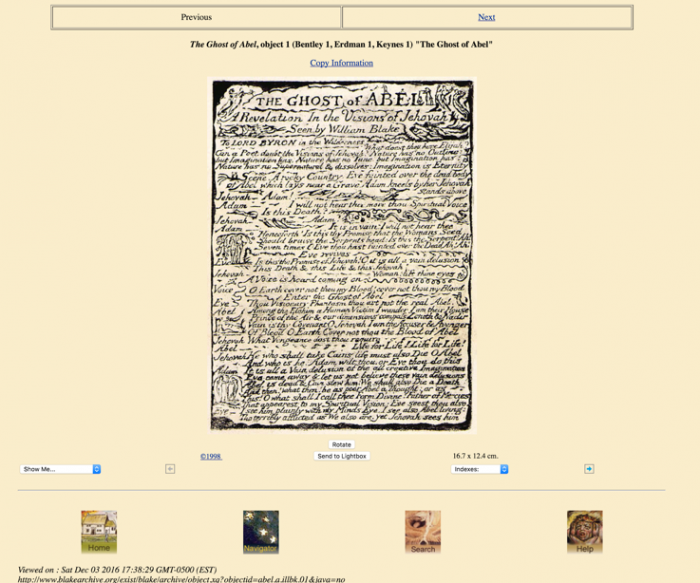
He projected the first plate of The Ghost of Abel from The William Blake Archive (fig. 1). During his lecture on this short drama addressed to Byron, my focus drifted to everything around the image, its small interlinear pictograms insufficient for holding my attention, and I thought, “Welcome to My Homepage!” Remember those primitive websites that greeted you so kindly? And that evening, I stumbled around the site trying to discover all works containing angels – just out of curiosity – until I finally alighted upon an instruction one page deep: “If you are looking for a particular text or image, please proceed to our search page.” Thank heavens those last two words were hyperlinked in blue.

Fig. 1: The Object View page for the first plate of The Ghost of Abel. Notice the “Show Me” and “Indexes:” buttons and the next and previous arrows that aren’t placed symmetrically. Notice also the explicit navigation buttons in the footer, and in place of a banner, the redundant “Next” and “Previous” links surrounded by a double border. Notice finally the background color, Blakean but unappealing in this context.
Even then in 2011, one would have been justified in saying that this pioneering digital humanities project was a bit clunky. It looked like a sloop and it navigated like one too. After all, it was originally designed in the mid-nineties.
A couple of years later, just after I entered the English Ph.D. program at UNC-Chapel Hill to study poetry and poetics, and joined the Blake Archive, I learned that Joe Viscomi and its other editors had begun seriously thinking about a redesign around the time I had had that nostalgic experience, though they didn’t quite have the up-to-date technical expertise to realize the amount of work required for such a project to be done properly. Having had some years of software engineering experience, I could see the site needed an overhaul, not just a makeover, a fact that would become apparent in a proof-of-concept that some fellow graduate students and I would eventually develop.
In the first phase of the Blake Archive, which began in 1996, it looped Dynaweb into its architecture, a company that provided a runtime service to convert SGML into HTML. They went out of business in 2002. Enough said. The Archive then migrated its SGML for its data format to XML, replacing DynaWeb with an eXist instance, a NoSQL native XML database, and yes, eXist is still used today, but so is COBOL. The Archive’s application was written in XQuery and a bit of Javascript. Below is part of the code that handled the searching of illustration descriptions. Don’t even bother trying to grasp this jungle of XQuery, Javascript, and HTML. Just run your eyes across it, smile like the comments, written in green, and linger on them. The first one waives the need for a critical introduction, and others that pose questions are answered for you:
(: Execute this byzantine statement to find out how many copies match within the specified date range (g:ub and g:lb being poorly-documented :)(: variables meaning "upper bounds" and "lower bounds," respectively. :)let $clq := concat( 'for $copy in distinct-values( collection( "/db/blake/works/" )//bad[starts-with(@id, "', $fido , '")]//illusdesc//illustration//illusobjdesc[ft:query( ., ', $luceneQuery, ')]/ancestor::bad/@id ) let $alldates := for $date in collection( "/db/blake/works/" )/bad[starts-with(@id, "', $fido, '" )]//compdate/@value order by $date return $date, $earlydate := $alldates[1] where string($earlydate) > $g:lb and string($earlydate) < $g:ub return $copy' ),(: FIXME - This is super-inefficient. Why all the iteration and counting? Why not just do all the FLWOR crap once and be done with it? :)$clol := util:eval($clq),$clqcount := count($clol),(: NB distinct values here will give us the number of objects that match, not the number of components in all objects that match -- useful below :)$totalObjectHits := concat('for $line in collection( "/db/blake/works" )//bad[starts-with(@id, "', $fido, '")]//illusdesc//illustration//illusobjdesc[ft:query( . , ', $luceneQuery , ' )]/ancestor::component[1] return $line' ), $totalObjectHitCount := count( util:eval( $totalObjectHits ) ),(: Get the work title. NB the logic here assumes that every copy of the work has the same title. Is that assumption always true? :)(: [Yes, probably, as long as we use titlestmt/title/@reg :)$regtitle := if ( $clqcount > 0) then ( collection( $g:collection )//bad[substring-before(@id, '.') = $fido]//titlestmt/title/@reg )[1] else "",$butlin := if ( $clqcount > 0 ) then ( collection($g:collection)//bad[substring-before(@id, '.') = $fido]/@catid )[1] else "",$worktype := if ( $clqcount > 0) then ( collection( $g:collection )//bad[substring-before(@id, '.') = $fido]/@type )[1] else ""returnif ( $clqcount < 1 ) then <span></span>else <p><b><a href="javascript:reveal(document.getElementById('{$fido}'));"><img src="/blake/dwicons/i_expand.gif"alt="[Disclosure arrow]" border="0"/> </a> {string($regtitle[1])}{if (functx:is-a-number(xs:string($butlin))) then concat( ' (Butlin ', xs:string($butlin) , ')' )else ""}</b>{if ( $clqcount > 1 ) then concat( ' (', $totalObjectHitCount, ' hits in ', $clqcount, ' copies)' )else concat( ' (', $totalObjectHitCount, ' hits in 1 copy)' )}<div class="result-disclosure" id="{$fido}" style="display:none;">{for $fido in distinct-values( util:eval($clq) )(: bad is the actual BAD document for this copy. :)let $bad := collection( $g:collection )/bad[ @id = $fido ],(: Composition and printdates for this copy. :)$bdate := $bad//compdate,$pdate := $bad//printdate,(: The BAD ID. Why? We already have it as $fido. Guess I use it later... :)$bid := $bad/@id,
Byzantine, FIXME, says the commenter. Yes, okay. To be clear, though, my reprinting of this code here is not an indictment of the programmers who wrote it. Legacy code no matter how well written almost always looks like its agèd front end. But in the case of the Archive, web aesthetic practices and back-end technology, such as databases and search engines, had advanced significantly since the last iteration of the development of its code. Though the Archive still delivered what it set out to deliver, it was pretty self-evident that it was time for an upgrade, not just an update. Its users deserved a more efficient user interface, better tools, and a more robust search feature.
The Prototype
In the spring of 2014, my second semester here at UNC, I took a course on digital editing and curation co-taught by Joe and Dan Anderson. For the final project, two friends – Joe Fletcher, then Assistant Project Manager at the Blake Archive, and Katherine Calvin, an editorial assistant – and I put together a digital exhibit (fig. 2) that told the story of Blake and Thomas Stothard and their contemporaneous paintings of the Canterbury pilgrims, both arguably commissioned by the same man, Robert Cromek. The exhibit was meant as a prototype for a long sought-after exhibition space in the Archive, in which the editors envision publishing peer-reviewed exhibits that make use of material in the Archive. The idea dawned early on in the Archive’s history and had solidified at Blake Camp, the Archive’s annual in-house conference, in May 2013. Joe had explained how he wanted to exhibit carefully culled details from single but very complex paintings by Blake such as The Spiritual Condition of Man, Satan Calling Up His Legions, and Chaucer’s Canterbury Pilgrims, out of about a dozen others that have never been given their due in scholarly discourse.

Fig. 2: The exhibit of Blake and Stothard’s Canterbury Pilgrims, showing a Table of Contents on the left column, Blake’s Canterbury Pilgrims on the right column, and a visual index of each pilgrim in the engraving along the bottom of the right column.
Our prototype had two basic parts. The left-hand column contained the critical text, and the wider right-hand column showed one of two galleries in the exhibit. As the user clicked through the items in the gallery, the accompanying text would change accordingly. The first gallery featured each of Blake’s figures from his engraving for his painting, while the second displayed a set of those figures, each alongside its corresponding figure from Stothard’s painting. Stothard’s Wife of Bath next to Blake’s, for example. Simple and elegant.
Meanwhile, in addition to taking other courses, I was working for the Blake Archive as its new Assistant Editor, fixing bugs and developing a few features here and there. Image search terms are “displaying in a very curious way,” remarked Bob Essick. Resolved. I want to rotate an image, said someone else. Okay. Can we drag and drop objects in the Compare View to reorder them? asked another. Sure.
You see, Joe, to make this site really look better and offer more features, I said, we’ll have to rewrite the whole thing from back to front, and I began sounding off software architectural terms until I realized that I wasn’t quite getting my ideas across.
“Does the Eagle know what is in the pit? Or wilt thou go ask the Mole?”1 In this fable of a motto, with which Blake opens The Book of Thel, the eagle sees far and wide and accurately but cannot feel, and the mole is practically blind but put something in front of it, it can feel its every element. Joe prefers what he can touch, so he only glimpsed the technical vision I vaguely described. I realized I needed to show him something, its contours and its texture. And soon that something would enable further vision, and that vision would condense again, and the modern Blake Archive would come into being like Blake’s works themselves, through a dialectical process of inventing upon executing, and vice versa.
I was completing the front end for the Chaucer exhibit, while Joe was looking over my shoulder, and I said to him, the new Archive could be a set of exhibits. The Marriage of Heaven and Hell could be an exhibit with multiple galleries, one for each copy of the work. Joe saw it clearly then. And this idea would become the kernel of the new Archive’s design concept, the driving principle for the entire site. But, I’d set myself up.
The Anxiety
I saw a big job, and I worried that it would take me away from what I came to UNC to do as an English Ph.D. student. My anxiety was concrete. I’m here to study imaginative literature and to grow, I thought, to learn to see the world as it is, prismatic and fine. This required steady concentration on reading and writing. Any major obstruction would set me back.
My anxiety was also ideational. Software in its final cause can indeed be a wonderfully enabling technology for the humanist, but programming, software’s efficient cause, dwarfs the mind. It yields little if any intellectual payoff. There is no color, no value in code. Its cold logic may heat up across transistors and pixels but only to burn up the imagination so fast the ashes themselves go un-imagined.
Code is not like writing, I thought. A unit of the sentence, the word, is charged with instability in its multi-dimensionality. Just look up any entry in the Oxford English Dictionary. See not just its definitions but its senses, cross-references, etymology, and more. A word doesn’t mean; a word picks up meaning, and refracts it, if meaning were a ray of light, into a kaleidoscopic image. A unit of the line of code, the variable, constant, or operator, is charged with stability in its zero-dimensionality. It can’t mean; it conducts meaning, if meaning were an electrical current, from point A to point B – the key word is point, which has no height, no width, no area. The writer leaps then bursts into many pieces, the pieces into more pieces, even when he is as analytical as Bertrand Russell. The programmer doesn’t even step; he tiptoes, desperately holding himself together along one lengthy, fragile sequence of logical connectives.
Now, computational theory, upon which programming rests, is a different story. Theorems of automata, computability, and algorithmic complexity are as finicky as practical programming, meaning they break with the slightest misplacement of a unit, but they have the redeeming quality of being more immediately valuable for their own sake. They are indeed like poems, which rely more on precision, ironically, than anything else for their indefinite complexity, but which can stand on their own unapplied. Not to mention, one can prove theorems, the poems of computer science, with merely a pencil and paper, just as one can write or write about poems, the theorems of literature. To do programming, one needs not only a power supply and working computer, but a compiler, too, or something analogous like an interpreter. And don’t even try to push the limits of language – computer language – with a compiler or interpreter in the way. You’ll be sure to get an error.
So, the useless side of computer science was not incompatible with my love of literature. As Wilde says, the most beautiful things in the world are the most useless. But this programming job that I anticipated was highly practical. And what’s more – I was the only one at the Archive with the required skills for it, so I would have to do it alone.
The thought of implementing the redesign, tiptoeing pragmatically across my valuable time as a graduate student in English, especially by myself, made me more defiant. For a lesson on topic modeling, which Joe asked me to give for the class, I showed its limitations. I said, never mind the fact that Blake’s deceptively simple “The Lamb” is infinitely richer than Gibbs sampling, the artificial intelligence underlying some topic models. A child who answers his own questions? And so confidently and with such sympathy? A child who leaps beyond logic to conflate three distinct things, Jesus, a child, and a lamb, to radiate meaning? And a statistical process? Reducible to a polynomial-time – fast, practicable – algorithm, itself reducible to an instance of a long, single-tape Turing machine, by nature devoid of contradiction, the very thing, as some philosophers of language would say, in which meaning abides? No, never mind that the poem trumps the model in depth, complexity, profundity, whatever we choose to call it. Can you imagine a topic model that would group the “The Emperor of Ice-Cream” with passages about death or funerals? Of course, I knew that this is not the kind of thing for which topic modeling is useful.
Speaking of endings – we at the Archive would eventually phase out all but the data for the site. The new Archive does not use some of the technologies that the old one did, such as Java and ImageSizer, and the entire architecture of the old web application has been replaced. The new application is divided into four parts: the site proper, meaning our archive of Blake’s works; a collection of back issues from Blake: An Illustrated Quarterly; our blog; and The Complete Poetry and Prose of William Blake edited by David Erdman.
The Design
Joe soon put my concrete anxiety to rest somewhat, and the remaining ideational anxiety was tolerable. He wrote me from London, where he was directing UNC’s Honors Program, explaining to me that in academia the pace of development is slow, and that we can take our time to complete the project, while doing all the other things academics do, like read, write, and teach. I had been used to industry, where projects are all-consuming. And to allay my fear of having to go about the redesign on my own, he sent a gift of an email, in which he said, “Ok, Mike, go get quotes from three design firms.” Bill Schulz, a programmer from UNC’s Research Computing, accompanied me to each one, where I started my spiel by describing the planned high-level architecture. I then brought up an image on the site and explained the critical apparatus that came with it.
This part of my speech would later materialize into three main components comprising the new site: images, data, and application code. Images are processed as they have been since 2007. Joe color corrects them in Adobe Photoshop on Apple 23” and 30″ Cinema HD displays, which are connected to a Mac Pro or a 27-inch iMac and calibrated with a GretagMacbeth Eye-One calibrator. The data, however, now come in two forms, CSV files and XML files. Our CSV files encode such things as relationships between objects, types of those relationships, work information, virtual groupings of works, homepage images and links, and more. We have two types of XML documents. The first we call a Work Info file. It lists “All Known Related Works” for a particular work, which include works or objects not currently in the Archive. The second type of XML document we call a Blake Archive Document, or BAD, which contains the entire critical apparatus for a particular copy of a work and all of its constituent objects.
All three companies were intrigued. But the response from one wasn’t very memorable. At another, the owner actually asked, “Do you want the Rolls-Royce service or the Ford?” I answered, the Mercedes. And as I proceeded to illustrate the vision of the Archive as Set of Exhibits, he interrupted multiple times, ostensibly to guide my thinking, really to boast about the skills he and his team could offer. I can’t remember the last thing he said to me because as he was saying it, I was thinking that the Archive’s editors Joe Viscomi, Bob Essick, and Morris Eaves care about minute particulars, as Blake did, and I better find someone who will listen well, especially since we’ll be paying them. I said, thank you, I’ll have to think about it.
Choosing the right design firm was paramount. The front end of the site was the determining factor for the success of the entire redesign. No, Blake’s visuals were the determining factor, then the front end. We were to create a magnificent howdah for Blake’s even more magnificent works, and bring in the back end of an elephant to support them.
Frank Yonnetti at Design Hammer was just our man to implement the foundation for the front end and leave hooks in it for the anticipated AngularJS application. Friendly, attentive, creative. He and I went back and forth on the collaboration site Bitbucket for a couple months, designing the mockups, then the wireframes, and finally the HTML and CSS. The editors, along with Ashley Reed, the Project Manager at the time, and Joe Fletcher, who is now our Managing Editor, were involved in the process as well. After getting their input on design ideas, I would communicate those ideas to Frank. My vocabulary became Janus-faced. And I echo what Longinus says when praising Demosthenes for his use of hyperbata, “There are so many examples that I forbear to give any.”2 In any case, individually, they’re too pedantic to hold the interest of an outsider. Let me put it this way: looking back at the emails of those exchanges, I see one thread counting forty-two, many of which are multiple pages long, and all of which are in two practically opposed languages, scholar-speak and designer-speak. Impressive and meticulous at the same time. Sublime indeed.
At dinner and drinks, which was as much a celebration of Frank’s genial nature as it was of the finished result, he said, “That was really fun,” and had another. “That,” of course, referred to the making of hundreds of tiny decisions, each through hundreds of tiny dissensions. Says Picasso, “Every act of creation is first of all an act of destruction.” And since all those decisions depended on each other, with every successive decision yet to be resolved came a reconsidering of every previously resolved decision, which amounted to an exponential increase in the amount of time needed to resolve the entire group of decisions. Not to mention the multiple people who had to verify each decision, raising the order of the function (in O-notation), or increasing the growth rate of that required time, even more. Perhaps this algorithmic process then falls under the computational complexity class EXPTIME, the set of all decision problems that run in at least exponential time. And perhaps it could be applied to any collaborative, creative project, but what made things different for our project were Blake’s works ever reminding us that what we were making as people of “mechanical talents” was but a “candle in sunshine.” Those words are more than humbling.
The redesign then slowed down, at least from my perspective. I was studying for my comprehensive exams, while a programmer at UNC’s Research Computing, Nathan Rice, began work on the import scripts.
In the new Archive, our CSV and XML data meet the application code at Python scripts, which convert some of them into JSON for further processing, import them into a PostgreSQL database, and index them in a Solr instance. Three of the tables in the database are: BlakeWork, BlakeCopy, and BlakeObject, which overlap somewhat. For example, a BlakeWork and a BlakeCopy both contain the composition date of the associated work. They are constructed this way so that they can be accessed most efficiently from the various modules of the AngularJS application that governs the front end of the site.
The Architecture
At my oral exam in February 2016, my committee and I discussed, among other things, pleasure. The pleasure of reading poetry. Pleasure to the aesthetes, Walter Pater and Oscar Wilde. Pleasure to the critic-artist, to the scholar. Pleasure and epistemology. Joe asked me about Wordsworth’s take. Later I wished I’d remarked on what the great Romantic wrote in his Preface to the Lyrical Ballads (1802): “We have no knowledge, that is, no general principles drawn from the contemplation of particular facts, but what has been built up by pleasure, and exists in us by pleasure alone.”3 Do distant readers disagree? Do digital archivists agree? “Does the Eagle know what is in the pit? Or wilt thou go ask the Mole?” I don’t think the questions have been resolved, despite Franco Moretti’s response to his own framing of the problem. He asks the practical, does distant reading “abolish the pleasure of reading literature?” And he answers, “No – it just means that between the pleasure and the knowledge of literature (or at least a large part of knowledge) there is no continuity. Knowing is not reading.”4 But at its core, the problem does not necessarily have anything to do with reading or knowing literature. It is more philosophical and much harder to answer, if not unanswerable: is knowledge born only out of pleasure, or can knowledge be had without pleasure? If the answers are yes and no, respectively, as Wordsworth would have it, and if the computational side of the digital humanities excludes that major component of knowledge called pleasure, then what good is it? I came away from that exam with renewed enthusiasm for my own work as a traditional humanist as well as my work designing a digital scholarly archive that enhances rather than detracts from the pleasure of reading and viewing textual and visual materials and therefore undeniably contributes to our knowledge of them.
Re-energized, I returned to the pleasure of writing my prospectus for my dissertation, which is on the aesthetes’ idea of history, and to implementing the redesign. Luke Aeschleman, a programmer from the UNC Library, had joined the collaboration. We propelled the application forward.
The application code begins in main.html, which imports all the necessary JavaScript libraries and CSS stylesheets. It also establishes a number of stable parts of the site: the persistent banner, from which a user may return to the homepage, select a work, change viewing modes, or search the Archive; a persistent footer, from which a user may get to the site’s static pages; and a viewport, through which our AngularJS application is routed. The AngularJS application is divided into many directives, each programmatically generating a different aspect of the HTML, and a few minor controllers and five main ones. The main ones are a Home controller, a Work, Copy, Static Page, and Search controller. At a high level, they are practically self-explanatory. The Home controller operates the homepage (fig. 3), which gives access to a random set of objects in the Archive. The Work controller operates the Work Info page (fig. 4) for each of Blake’s works. The Copy controller operates the Object View page (fig. 5) for each copy, the Compare View for objects being compared, and the Reading View, which I’ll explain later. The Static Page controller operates the static pages accessible via the persistent footer. And the Search controller operates the search feature in the banner as well as the search results page (fig. 6).

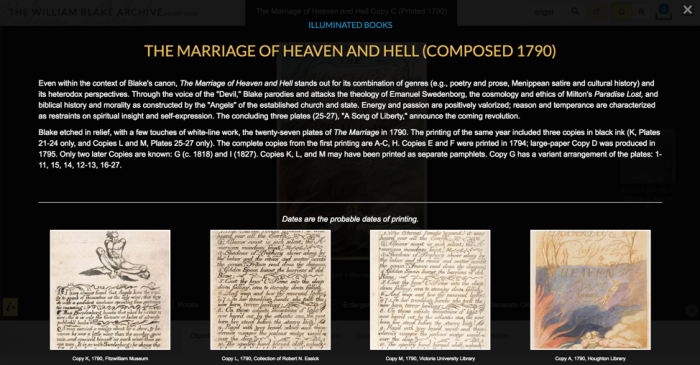
Fig. 3: The homepage, which provides access to the search feature, to specific works in the Archive, to a random set of objects, and to the peripherals like the blog, Blake/An Illustrated Quarterly, Erdman’s The Complete Poetry and Prose of William Blake, and the static pages.

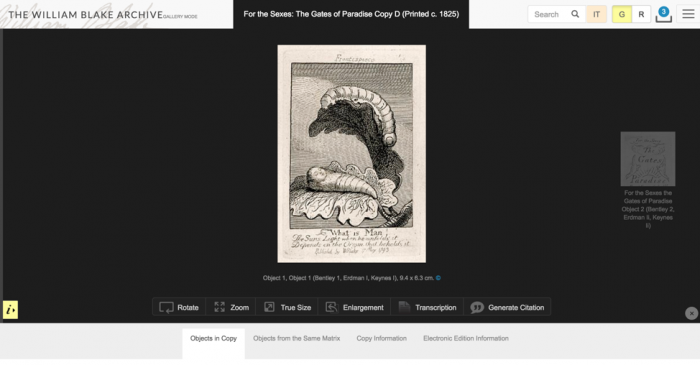
Fig. 4: The Work Info page for For the Sexes: The Gates of Paradise, showing introductory information about the work, a visual index of copies of the work, and a list of related works.

Fig. 5: The top half of the Object View, which provides a gallery of the work, a suite of tools, and an ‘i’, or info, window containing some of the scholarly apparatus.

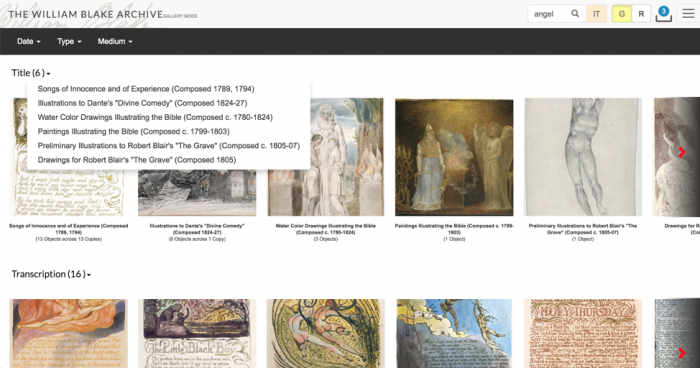
Fig. 6: The top half of a search results page, which displays representative images of resulting works in rows. Clicking on a search type above a row will show a dropdown listing work titles corresponding to the image labels in the row.
These main sections of the Archive, each controlled by its own AngularJS controller, make up, to the human, the dense, differentiated nucleus of a cell called main.html (fig. 7). The machine, however, is as ignorant of metaphor as Eden is of its name. To the machine, these things boil down to a bunch of assembly instructions, I mean, ones and zeros, I mean, electrical signals. I mean nothing: a machine does not actually have the privilege of perspective.
<div ng-view autoscroll></div>
Figure 7: This nucleus, this
compact line from the center of
main.html, the cell, receives the
code for each controller,
running it as it’s activated.
The Pushing On
Meetings took place to set up more meetings. Some meetings were actual meetings, like the ones at Blake Camp. At these actual meetings, we each took on tasks of our own making and delegated others. Joe V., go color correct the new images. Bob and Joe F., please research relationships between Blake’s objects. Adam Engel, would you fix the typos in the BADs, and the object titles? Morris and crew at Rochester, Ashley, draw up the static pages, test the transcriptions. Adam McCune, we need to attribute page numbers to each poem encoded in the XML of the Erdman edition of Blake’s complete collection. Any scripting language will do. Mike and Luke, write more AngularJS directives and controllers. Nathan, update the import scripts to accommodate a new field in the database. Everyone, continue to publish on the current site. The world ever needs more Blake.
Our Github organization mushroomed with issues, especially ones that had to do with the robust search functionality. In our Solr schema, the data is broken down similarly to the way it is in the database. Our Solr index has three types of documents: a blake_work, a blake_copy, and a blake_object document. This structure allows searching within a work within a copy within an object (fig. 8). A user may select a resulting object from a particular copy of a single work, and may filter a search by date, type, or medium.

Fig. 8: The search preview window, in which a user may select resulting objects within resulting copies of a work.
The Episteme of the Archive
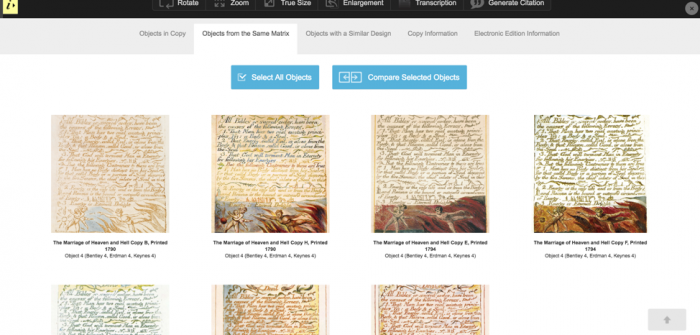
On the site proper, a user may switch between two modes, Gallery Mode and Reading Mode, accessible via the toggle buttons G and R, respectively, next to the search bar. Each provides a different viewing experience.5 In the default Gallery Mode, copies of works are displayed in a gallery format on the Object View page. In the Object View, a suite of tools is provided for each image: Rotate, Zoom, True Size, Enlargement, Transcription, Generate Citation, and if applicable, Supplemental Views. They are self-explanatory. Part of the critical apparatus for the copy is provided in the info box accessible via the ‘i’ button on the gallery window. Here, a user may see the textual transcription, illustration description, and editors’ notes for the object being viewed. The rest of the critical apparatus is provided at the bottom half of the Object View page under some subset of the following tabs (fig. 9), depending on which ones are applicable to the object being viewed: Objects in Copy/Group, Objects from the Same Matrix, Objects from the Same Production Sequence, Objects with a Similar Design, Textually Referenced Objects, Copy/Work/Letter Information, and Electronic Edition Information.
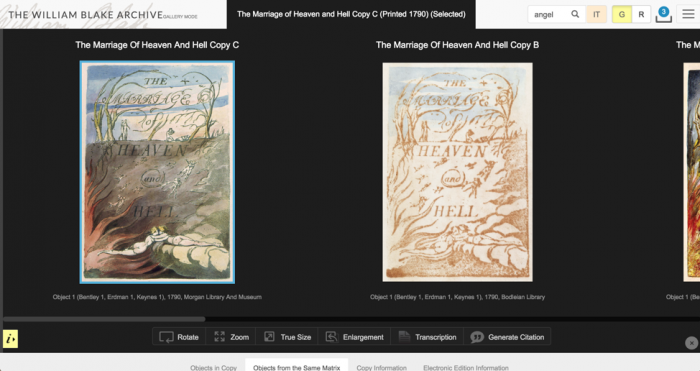
Under tabs having to do with relationships, a user may select objects for comparison in the Compare View (fig. 10), which is essentially the same as the Object View except that in the Compare View the gallery contains a side-by-side comparison of the selected related objects. In the Compare View, the information under the critical apparatus tabs is always tied to the highlighted object in the gallery window.
Implementing these tabs, I recalled Alan Liu’s refreshing February 2016 talk at UNC-Chapel Hill entitled “Key Trends in Digital Humanities: How the Digital Humanities Challenge the Idea of the Humanities.” It culminated in a discussion about hermeneutics. He showed how certain long-standing epistemological modes that guide hermeneutics, such as mimesis and similitude, have exploded into new modes in this new discipline. At the front end of the Archive, I thought, where relationships between Blake objects are immediately apparent, one of those modes, similitude, is familiar. At the back end, it becomes unrecognizable and forces one to rethink what it means at the front end.
Liu referenced Foucault’s “The Prose of the World,” in which Foucault discusses four types of similitude that once made possible the knowledge of things. Four types, all of which are represented to a significant extent in the editorial paradigm of the Blake Archive. Under the first, convenientia, things mean by virtue of being placed next to each other. Disparate objects grouped together in an instance of the virtual lightbox, which we are working on as I write this.
Under the second, aemulatio, meaning is “freed from the law of place,” and things are by virtue of being imitations of each other no matter the distance between them. Copies of an illuminated book. They emulate each other, they mirror each other regardless of what separates them: miles between museums or colors and minute particulars.
A conflation of the first two types of similitude, analogy allows meaning to cross space, but it still demands “adjacencies, bonds, or joints,” “resemblances of relations” that threaten to proliferate out of control.6 Luckily, they are reined in by active perception, what Coleridge calls the secondary imagination. For example, objects containing similar designs and hailing from different works. Similar designs – one can imagine this term to be loosely defined. But the mind will eagerly limit the definition, though not so much that it equates to the definition of copy. Deaths Door (fig. 11) and The Marriage of Heaven and Hell Plate 21 (fig. 12): not of one family nor of one species but of one genus. Let us examine their descriptions. Deaths Door: “A nude male with short curly hair sits or kneels above the tomb.”7 The Marriage of Heaven and Hell Plate 21: “A curly-haired and youthful nude male with his head up to the right sits on a hilltop or mound.”8 Not of one family nor of one species but of one genus.
The fourth type of similitude, sympathy, “a principle of mobility,” comes with its opposite, antipathy, and the pair “resume and explain” the first three.9 Says Foucault, “The whole volume of the world, all the adjacencies of ‘convenience,’ all the echoes of emulation, all the linkages of analogy, are supported, maintained, and doubled by this space governed by sympathy and antipathy, which are ceaselessly drawing things together and holding them apart.”10 Ceaselessly drawing things together and holding them apart – related objects in the Blake Archive wanting to be one yet ever cloven by differences minute and massive. Like star-crossed lovers.
Without these similitudes forming the episteme of the Archive, it is a cabinet of curiosities. Though, if one chooses to ignore them, it is still a cabinet of curiosities, an example of an “effort to imagine what one doesn’t know,” says McGann. There is a necessary conservative order to the Blake Archive, one constructed by moles for moles, yet I like to think it invites Keats’s eagle-eyed stout Cortez to explore its realm as well, which is, from his perspective, an “n + 1 ideal,” as Liu puts it, at a micro scale, or in this case an n – 1 ideal, the sentimental archive made naive again, the reflective archive made natural again, with the subtraction of order.11 Block the organizing light from the Archive, light that has come down to us through the years from Dante Rossetti in the 19th century to today’s editors of Blake, and his mysterious universe expands rapidly, its Miltonic visible darkness exposed again, this time against the soft black of the Archive’s background.
This, all at the front end. At the back end, the four types of similitude appear strange. Those objects grouped by convenientia within the visible borders of the virtual lightbox, which, again, is currently in the making, are really grouped in time. They persist together as long as the lightbox session has not been terminated. The copies, governed by aemulatio, are not actually freed from the law of place. Their relationships are encoded in a CSV document and imported into a PostgreSQL table, a sort of key to the sitemap of the digital geography of the Archive. So too are the relationships between objects containing similar designs, and these objects, which were once connected by a willful act of human perception, by only a willful act of human perception, are no longer. That perception has been detached from the human and hard coded in the machine. What do we call it then, the similitude? I don’t know yet, but certainly not analogy. And finally, what appear to the user to be relationships simultaneously sympathetic and antipathetic, to the machine are neither. After all, what does a machine, devoid of contradiction, know about love?
The Critic and the Scholar
For a section of my prospectus, I re-read Pater’s Appreciations (1889), in which he puts into practice his credo as an aesthete that to see an object as it really is, one must “know his own impression as it really is, to discriminate it, to realize it distinctly.”12 In this book of appraisals, his object is style, which to him, as Ian Fletcher explains, is a “mode of perception, a total responsive gesture of the whole personality.”13 Who is Wordsworth (through the style of his works)? Who is Coleridge? And others. Who are they “to me?” Pater asks. To Pater, Blake is “an instance of preponderating soul, embarrassed, at a loss, in an era of preponderating mind,” and “by soul,” adds Pater, “a literary artist reaches us…through vagrant sympathy and a kind of immediate contact.”14
“Does the Eagle know what is in the pit? Or wilt thou go ask the Mole?” Pater’s perceptive critic desires immediate contact with his or her object of study and abjures the separating medium of its critical apparatus. Relative to the scholar, who desires the latter, this critic then is a mole, making the scholar now the eagle that precisely sees the many extraneous facts forming the multiple dimensions of the work beyond its visual or textual dimensions.
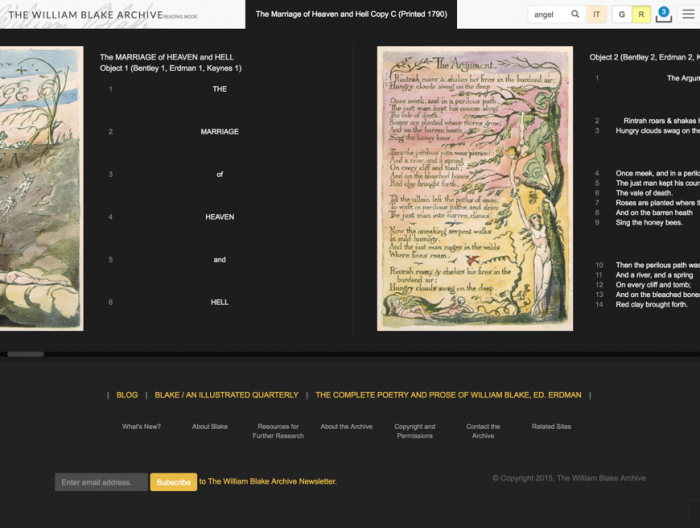
How about a Reading Mode? I inquired at a meeting. In a digital environment, of course, it wouldn’t completely close the gap between Blake and his perceptive critic, but it would be a step, wouldn’t it? The non-scholar but still intelligent appreciator of Blake, who loves him unmindful of the relationships between his works or the scholarly commentary about him, may switch to Reading Mode (fig. 13), in which copies of works are displayed in a reading view, that is, a horizontally scrollable window containing the objects of, say, a copy of an illuminated book in sequence with their accompanying transcriptions and without any supporting critical apparatus.
The Incidentals
The banner of the site changes, depending on where a user is stationed and what mode the user is in. If the user is viewing a static page, the banner will display the title of the page in a little black strip. In Reading Mode, the black strip will show the title of the work being viewed and the copy designation if applicable. In Gallery Mode, the black strip will do the same if in the Object View, or will indicate “Selected” if in the Compare View. The work title in both modes is always linked to an overlay window (fig. 14) containing an index of all the copies of that work. This overlay is equivalent to the Work Info page, but being accessible beyond it, the overlay allows the user to more efficiently navigate between copies.

Fig. 14: Clicking the title of the work in the banner will open an overlay window, allowing the user to quickly navigate to another copy of the work.
No more Show Me’s and Click Here’s.
The front end of the site is styled with CSS. Some of the site’s marked-up text, such as the transcriptions, is rendered with XSLT. And the code for the entire site is written on top of Bootstrap, the Javascript framework for responsive design, so the Archive may be enjoyed in miniature on mobile devices.
The other parts of the Archive are: a collection of back issues from Blake/An Illustrated Quarterly, our blog, and The Complete Poetry and Prose of William Blake edited by David Erdman. The journal archive is written in PHP and indexed in its own Solr core. The blog is done in WordPress, and the digital Erdman edition, architected similarly to the site proper, is encoded in XML, which is indexed in its own Solr core and transformed with XSLT. And the application for the edition is written in AngularJS and styled with CSS. We also make available an API for those users who wish to mine our data, but we recommend reading and viewing Blake first, you know, for the pleasure of it.
The Eagle and the Mole
The Archive has its flaws, as all complex machines do. For example, if you zoom in a little when you are in the Object View of Gallery Mode and looking at an object with four or more tabs below it, you may notice a 1-pixel gap between the first two tabs. Or not. I’d rather forgo the details, but suffice it to say, this bug has proven to be the most resilient yet. And I’ve decided to let it nest, I mean, rest. I imagine it will be eliminated in a couple of decades anyway by another software architect and redesign team who will deem this iteration of the Archive clunky. In any case, as Sabina says in Thornton Wilder’s The Skin of Our Teeth, “It’ll all be the same in a hundred years.”15 Or to put it another way, as a late friend of mine once did, “Amoeba, do we really care?” At the Blake Archive, built throughout with the vision of an eagle and the paws of a mole, I’d say we do and we don’t simultaneously. We care as much about the minutia as we do the bigger picture.
At my prospectus meeting in October 2016, aestheticist Nietzsche, Nietzsche of The Gay Science (1882), prompted the main topic of conversation, History, the biggest picture of all:
Historia abscondita – Every great human being exerts a retroactive force: for his sake all of history is placed in the balance again, and a thousand secrets of the past crawl out of their hiding places – into his sunshine. There is no way of telling what may yet become part of history. Perhaps the past is still essentially undiscovered! So many retroactive forces are still needed!16
I would amend this to begin, “Every human being…” Scholars too. When they work, they disclose and bring into their sunshine. That is, they isolate a light in themselves and focus it to illuminate for others what they uncover, then lovingly select.
To forward this very principle, in the near future the Archive will add to the web application two substantive parts: a virtual lightbox, where users may manipulate or curate Archive images for more refined study; and an exhibition space, where peer-reviewed exhibitions will be published, the first of which will be the one of Blake and Stothard’s rival pilgrims to Canterbury. Each will embody both sides of Thel’s fable of a motto, allowing the user to behold disorder from above, then bring it order through magnification and arrangement.
“Does the Eagle know what is in the pit? Or wilt thou go ask the Mole?” Given the variety of possible interpretations of both these queries together, we could run them against the entire structure and format of this article as well as most of its individual paragraphs, not just the ones I’ve already done, where I’ve written out the queries explicitly. What would get reported back? I don’t know – sometimes a reflection of the one, sometimes of the other. But notice how Blake has structured these rhetorical questions depicting opposing views such that as a sentient being with minimal capacity for true natural language processing you can murmur yes to both of them without contradicting yourself. “Does the Eagle know what is in the pit?” Yes. “Or wilt thou go ask the Mole?” Yes. It seems he is helping the feeble-minded amongst us, subject to Aristotle’s law of non-contradiction, accept these as dialetheias, true contradictions, on scale and perspective. The upgraded Blake Archive is in the end a wonderful true contradiction, at least from my perspective as a graduate student being trained in both aesthetics and dialectics.
William Blake, The Complete Poetry and Prose of William Blake (Anchor Books, 1982), 3. ↩
D. A. Russell and Michael Winterbottom, eds., Classical Literary Criticism, 1 edition (Oxford England ; New York: Oxford University Press, 2008), 167. ↩
William Wordsworth and Samuel Taylor Coleridge, Lyrical Ballads and Other Poems (Wordsworth Editions, 2003), 15. ↩
Franco Moretti, The Valve – A Literary Organ | Moretti Responds,” accessed November 26, 2016, http://www.thevalve.org/go/valve/article/moretti_responds/. ↩
A previous version of part of this section was published as a blog post here: Michael Fox, “The Episteme of the Archive.” Hell’s Printing Press: The Blog of the Blake Archive and Blake Quarterly (blog). The William Blake Archive. March 2, 2016. https://blog.blakearchive.org/2016/03/02/the-episteme-of-the-archive-2/. ↩
Michel Foucault, The Order of Things (Routledge, 2005), 24. ↩
Morris Eaves, Robert N. Essick, and Joseph Viscomi, “The William Blake Archive,” accessed January 22, 2018, http://www.blakearchive.org/. ↩
Eaves, Essick, and Viscomi. ↩
Foucault, The Order of Things, 26, 28. ↩
Foucault, The Order of Things, 28. ↩
Alan Liu, “Debates in the Digital Humanities,” accessed November 26, 2016, http://dhdebates.gc.cuny.edu/debates/text/101. ↩
Walter Pater, Selected Writings of Walter Pater (Columbia University Press, 1974), 17. ↩
Ian Fletcher, Walter Pater (Longmans, Green, 1959), 31. ↩
Pater, Selected Writings of Walter Pater, 114. ↩
Thornton Wilder, The Skin of Our Teeth: A Play (Harper Collins, 2014), 11. ↩
Friedrich Nietzsche, The Gay Science: With a Prelude in Rhymes and an Appendix of Songs (Knopf Doubleday Publishing Group, 2010), 104. ↩
Article: The author does not grant a Creative Commons License.
Article Image: from Surfaces, by Eric Schmaltz.